BLOG
Web AR 年賀状を作る
2022年の(有)シアン年賀状は、Web ARコンテンツが閲覧できるQRコード付きにしました。
Web AR年賀状の制作方法について解説します。
基本的なAR表示のスクリプトは、フレームワーク「A-FRAME」を使用しました。
A-FRAME https://aframe.io/
公開されている2点のJSをcdnで読み込むことでARを実装できるため、短時間・手軽に制作することができます。
実際の制作手順は、以下のとおりです。
(1) セキュアサーバを用意してコンテンツ公開URLを決める
ここが一番面倒かもしれません。Webサイトからスマートフォンカメラへのアクセスが必要なため、「https」でコンテンツを公開できるセキュアサーバでないとページが稼働しません。
サーバを用意したら、公開ページのURLを決めます。
URLだけ決めておけばコンテンツはあとでOK、特に年賀状は1月1日までは絶対に閲覧される恐れはないので、最悪12月31日中にアップすれば良いわけです。
今回の年賀状コンテンツはこのアドレスとしました。
https://www.cyan.co.jp/newyear2022/
(2) ARマーカーを作成してQRコードと合体
ARマーカーはシンプルにわかりやすいB/W画像を用意します。複雑な絵柄は認識されにくいので避けたほうが良いでしょう。
今回は「シアン」頭文字の「C」を使用した画像を作成し、png形式で保存しておきます。

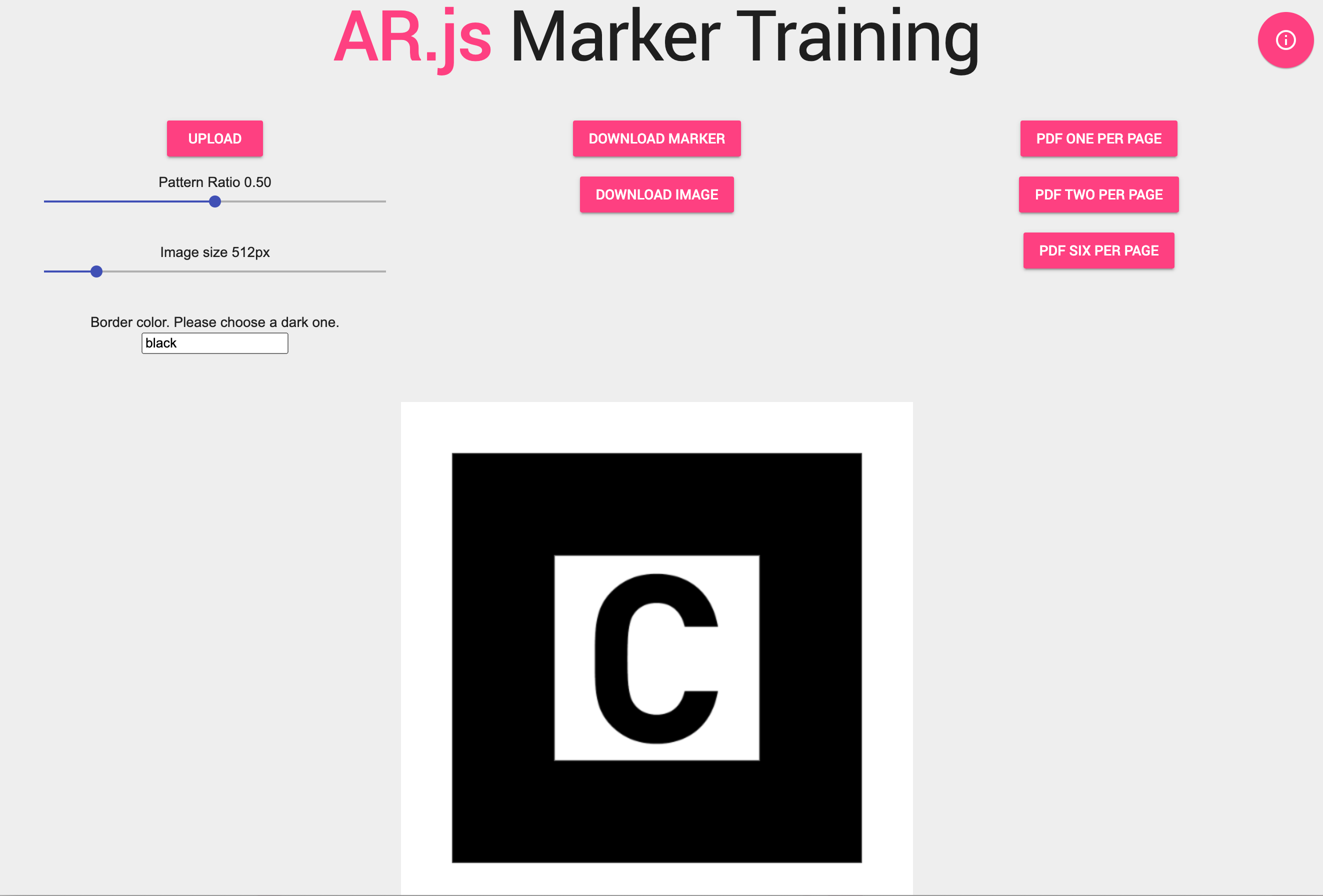
この画像をAR.js Marker TrainingサイトにアップロードしてARマーカー化します。
ARマーカー化した画像「.patt」をダウンロードして、「pattern-marker01.patt」という名称とします。

作成したARマーカー画像と(1)で決定したURLにアクセスできるQRコードを合体させます。
この作業は「qrcode-monkey」サイトを利用します。
https://www.qrcode-monkey.com/
QRマーカーが出来たら、画像をダウンロードしておきます。

(3) 年賀状をデザインして印刷発注する
ARコンテンツと併せて紙の年賀状のデザインを決めます。
本当はジュディ・ガーランド版「オズの魔法使い」をイメージして現実世界はモノクロ/ARの世界はフルカラーで・・・としたかったのですが、和風の紋様をモノクロで構成するとどうしても慶事より弔事のイメージになってしまうため、印刷物は薄紅色+赤文字を入れることで妥協しました。
デザインが決まったら、印刷入稿します。


ARコンテンツなしでも弱くなりすぎないように、模様部分は浮き出し印刷として少しリッチにしました。
(4) ARコンテンツを制作する
ARコンテンツは3Dオブジェクトとして制作します。
・・・とはいうものの、今回はがっちり3Dをモデリングする時間がなかったため、平面イラストに厚みをつけて立体化したものとしました。
Adobe Illustratorで平面的なパーツを用意して、SVG形式で書き出します。Blender上ではオブジェクトの個別の編集ができないため、ひとつひとつのオブジェクトをパーツごとに別個のSVGとして書き出します。
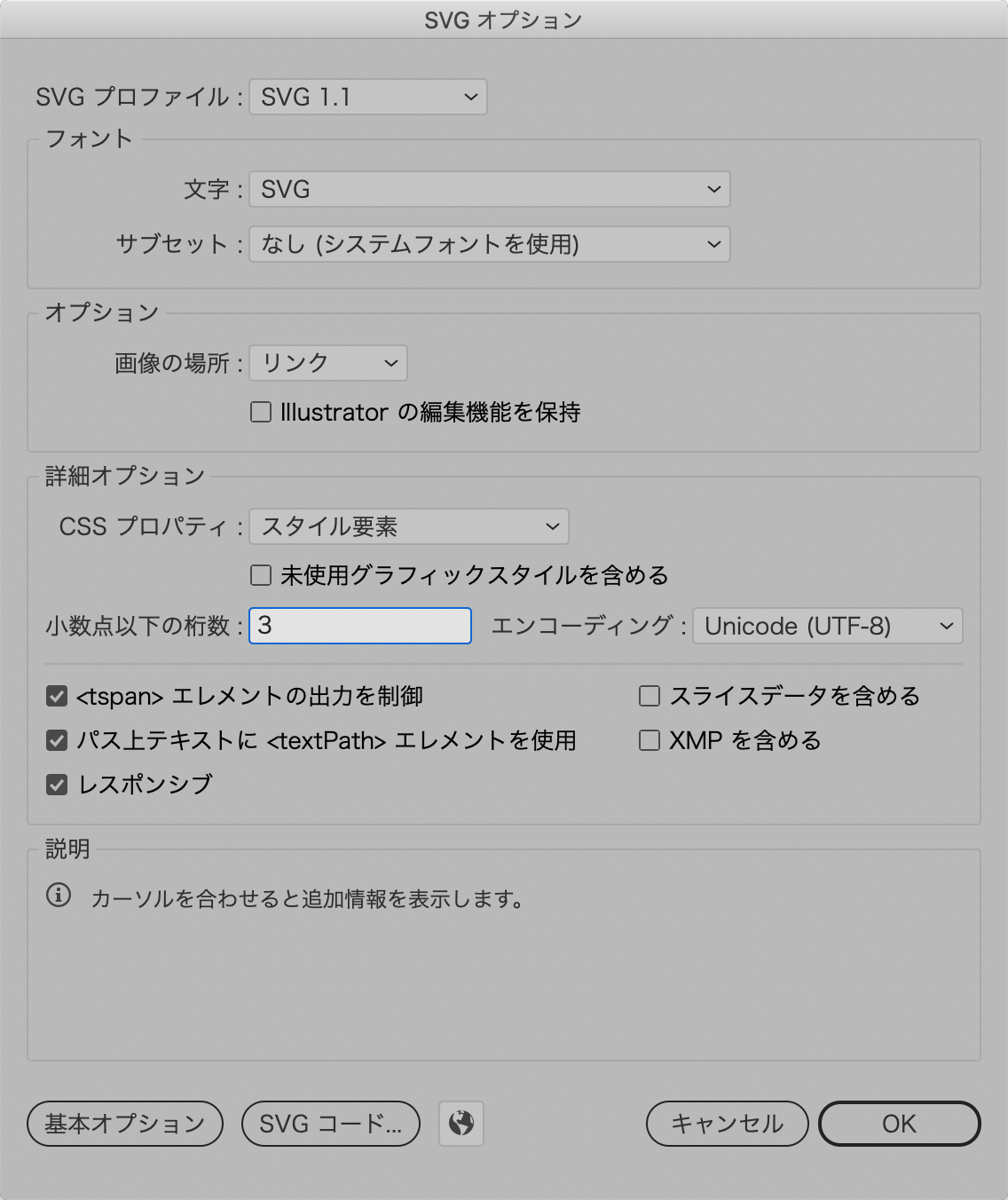
Adobe IllustratorからSVGで書き出すとき初期設定のままではパスの精度が落ちる場合があります。オプションダイアログで「小数点以下の桁数」を「3」程度にしておきます。(初期設定は「1」)


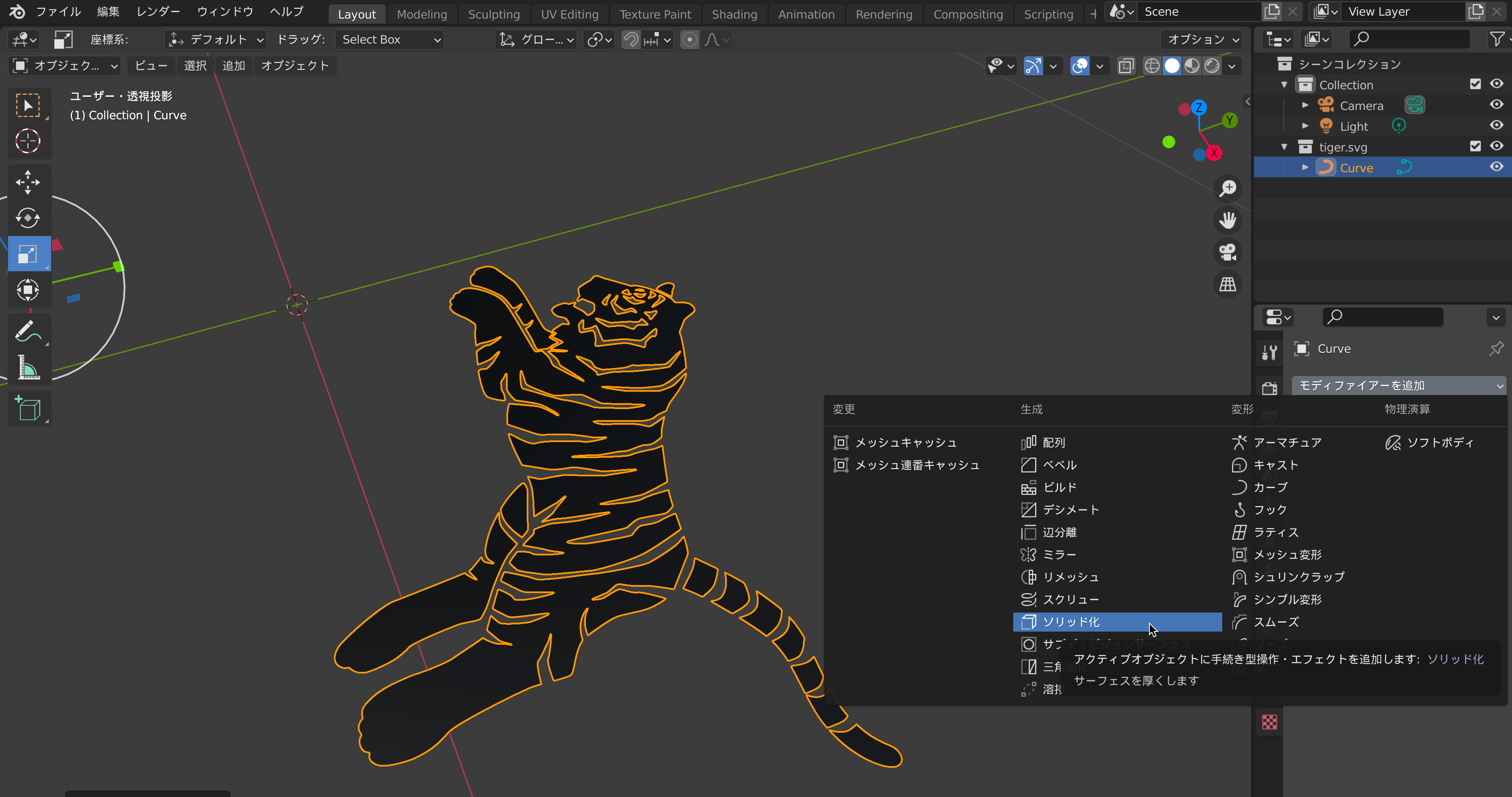
書き出したSVGをBlenderにインポートします。Adobe Illustrator上のカラー設定は無視され、黒いオブジェクトとして読み込まれます。

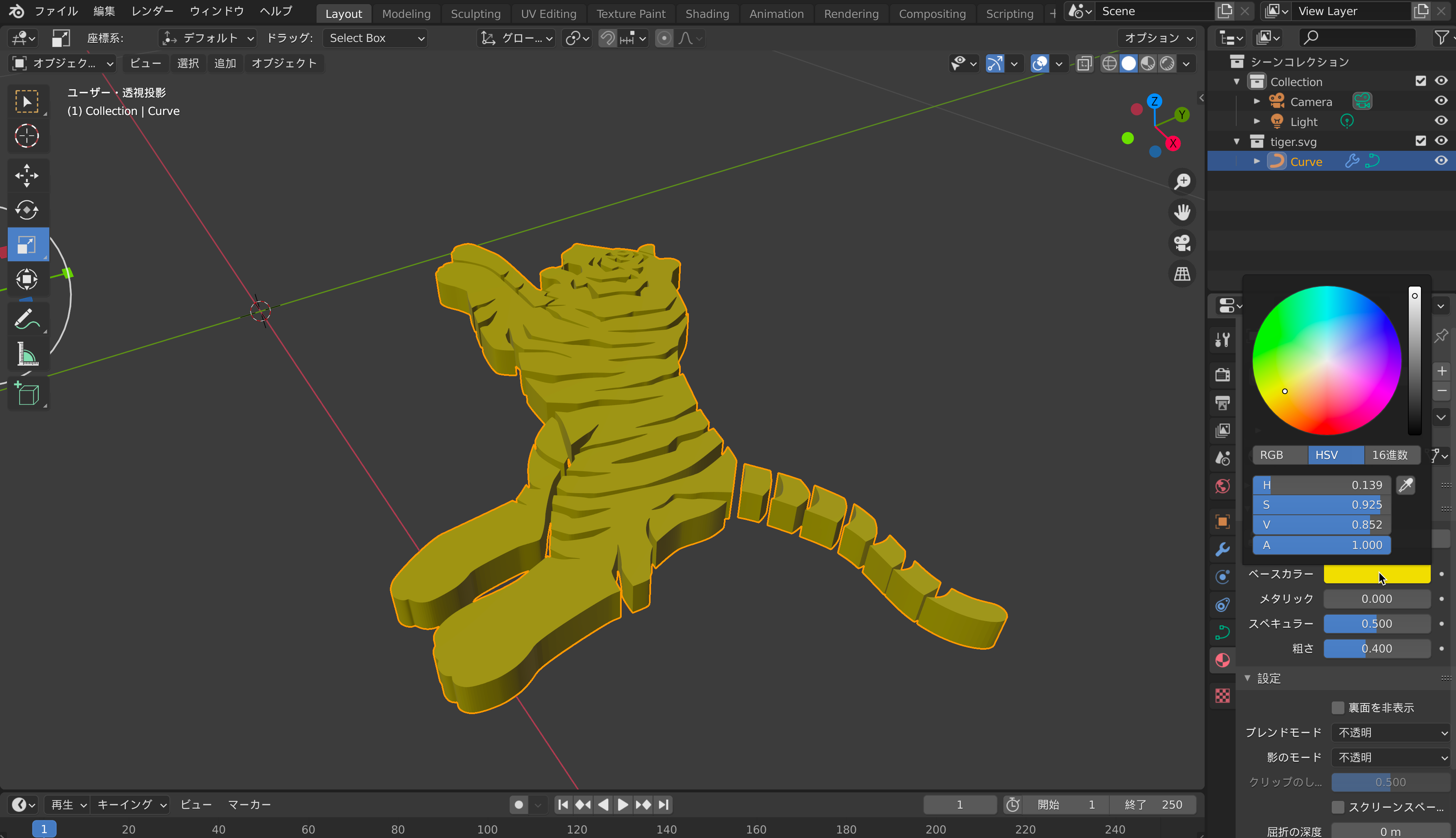
「モディファイヤーを追加 → ソリッド化」で厚みをつけて、「ベースカラー」で色を指定して全体を着彩します。
SVGとして書き出した各オブジェクトごとに読み込み→ソリッド化→着彩を実行します。


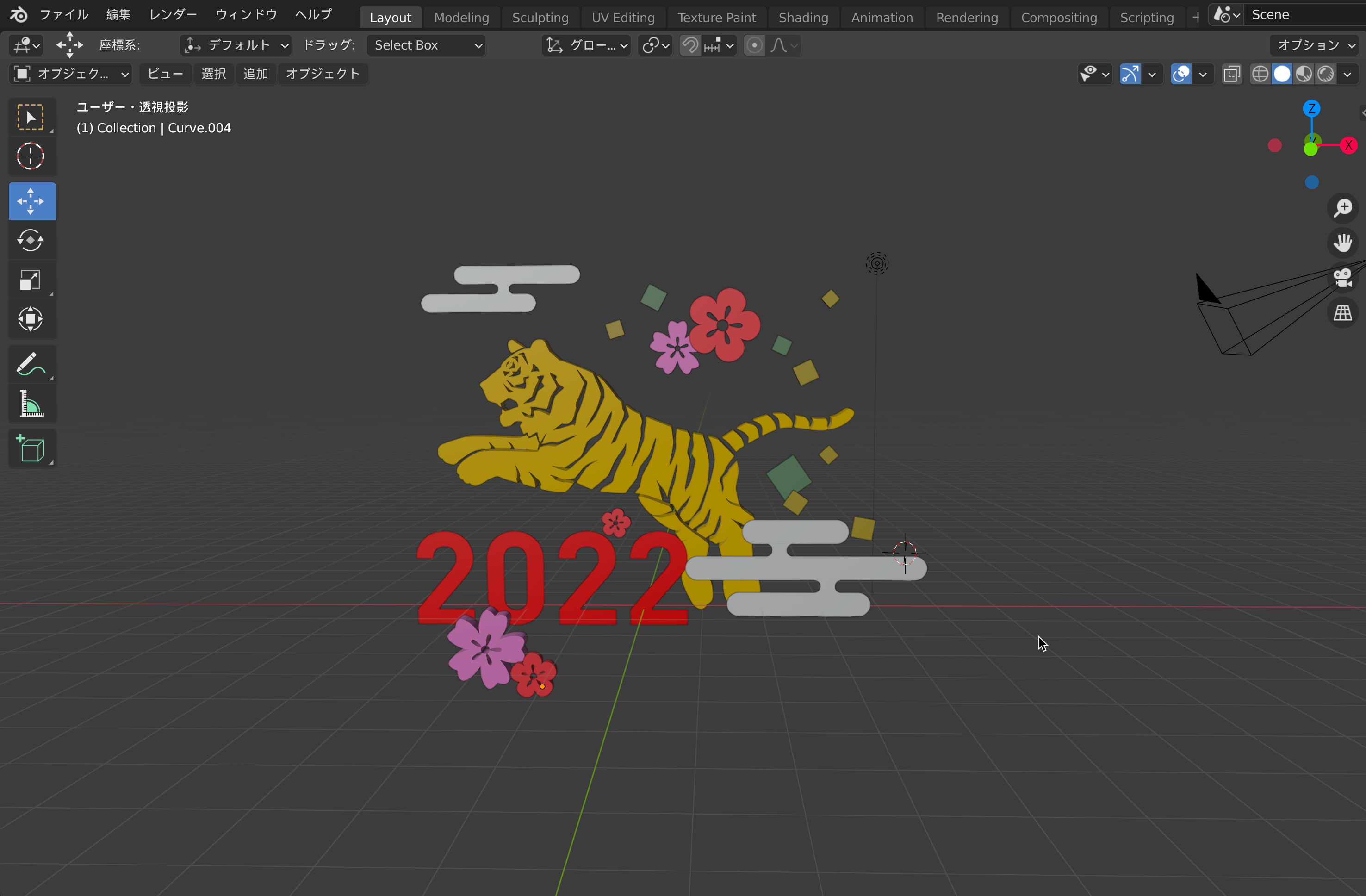
すべてのオブジェクトの位置やサイズ・カラーを調整して全体を構成します。
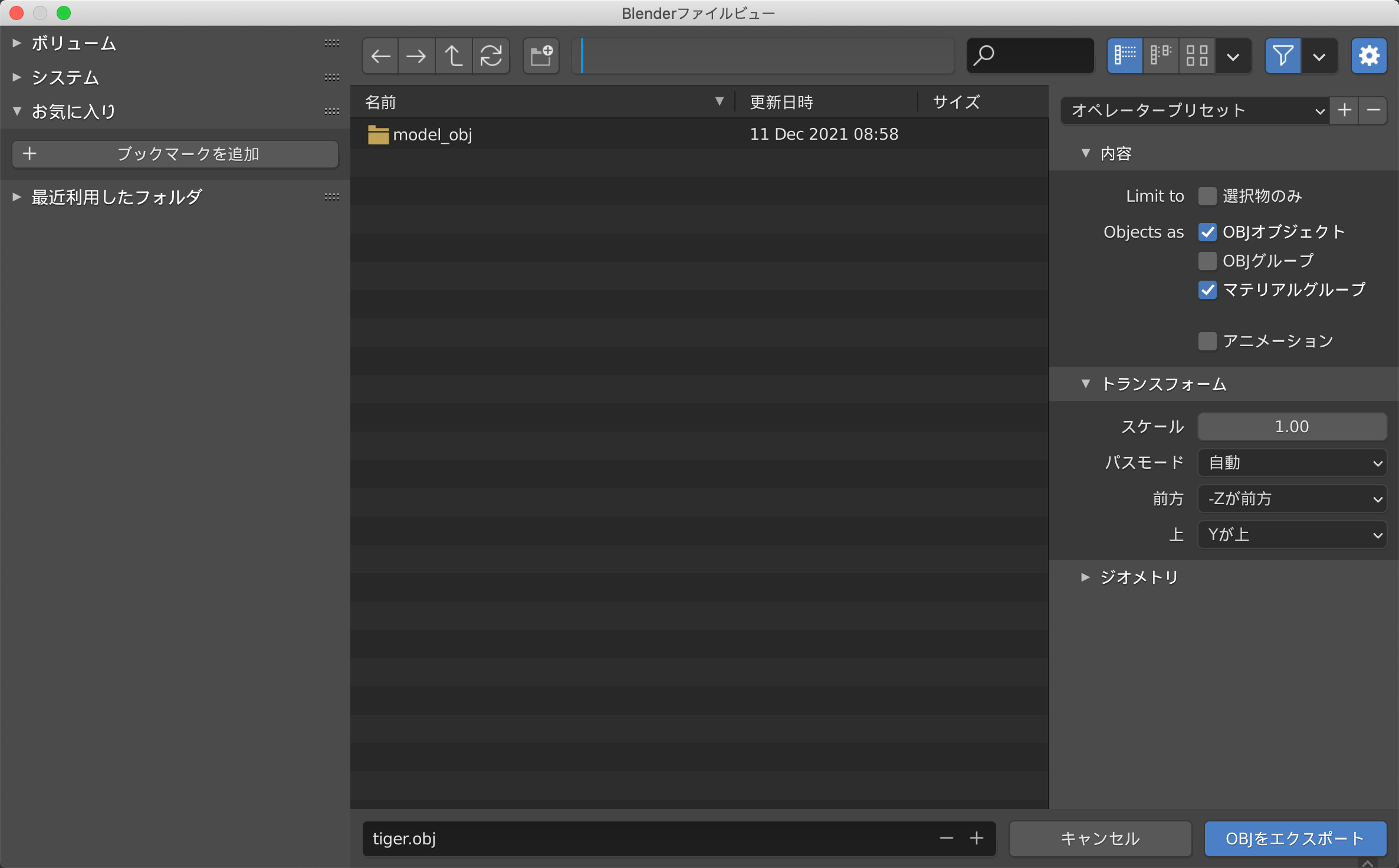
レイアウトが完了したら、「Wavefront(.obj)」形式でエクスポートします。書き出しのダイアログでは、「OBJオブジェクト」(.obj形式)と「マテリアルグループ」(.mtl形式)をチェックして、オブジェクトとカラー指定両方を書き出します。


(5) ARコンテンツを表示するページを作成・公開する
最後に、書き出したコンテンツを表示するためのhtmlを用意します。A-FRAMEのjs及び、書き出した3Dコンテンツと用意しておいたARマーカーへのリンクを設定します。
<head>
<script src="https://aframe.io/releases/0.9.2/aframe.min.js"></script> //A-FRAMEのJSコード(1)
<script src="https://cdn.rawgit.com/jeromeetienne/AR.js/1.5.5/aframe/build/aframe-ar.js"></script> //A-FRAMEのJSコード(2)
</head>
<body>
<a-scene embedded arjs="debugUIEnabled:false;trackingMethod:best;" vr-mode-ui="enabled: false">
<a-assets>
<a-asset-item id="newyear-obj" src="model_obj/tiger.obj"></a-asset-item> //Blenderから書き出した.objデータ
<a-asset-item id="newyear-mtl" src="model_obj/tiger.mtl"></a-asset-item> //Blenderから書き出した.mtlデータ
</a-assets>
<a-marker preset="custom" type="pattern" url="pattern-marker01.patt"> //ARマーカーデータへのリンク
<a-obj-model id="newyear" src="#newyear-obj" mtl="#newyear-mtl" position="0 0 -2" scale="1.5 1.5 1.5" rotation="0 0 0"></a-obj-model> //3Dオブジェクトのサイズや配置位置のコントロール
</a-marker>
<a-entity camera></a-entity>
</a-scene>このhtmlファイルを(1)で決めておいたURLに、またリンクしたARマーカー画像及び.obj/.mtlデータをhtml内で指定したディレクトリへアップロードすれば完成です。
スマートフォンで表示を確認し、ARコンテンツの位置やサイズ・角度を調整したいときは、コード内の「position」「scale」の値を変更します。