BLOG
【WordPress】ラジオボタンでマークの有無を設定する
プラグイン「Advanced Custom Fields」を利用したラジオボタンで、投稿に「NEW!」マークの表示/非表示を制御する方法です。
(1) Advanced Custom Fieldsでマーク用のラジオボタン入力エリアを設定する
(プラグイン「Advanced Custom Fields」のインストール方法は省略します。)
インストールしたら、「フィールドグループ」を新規追加します。仮に「NEWマーク」という名称のグループを追加しました。
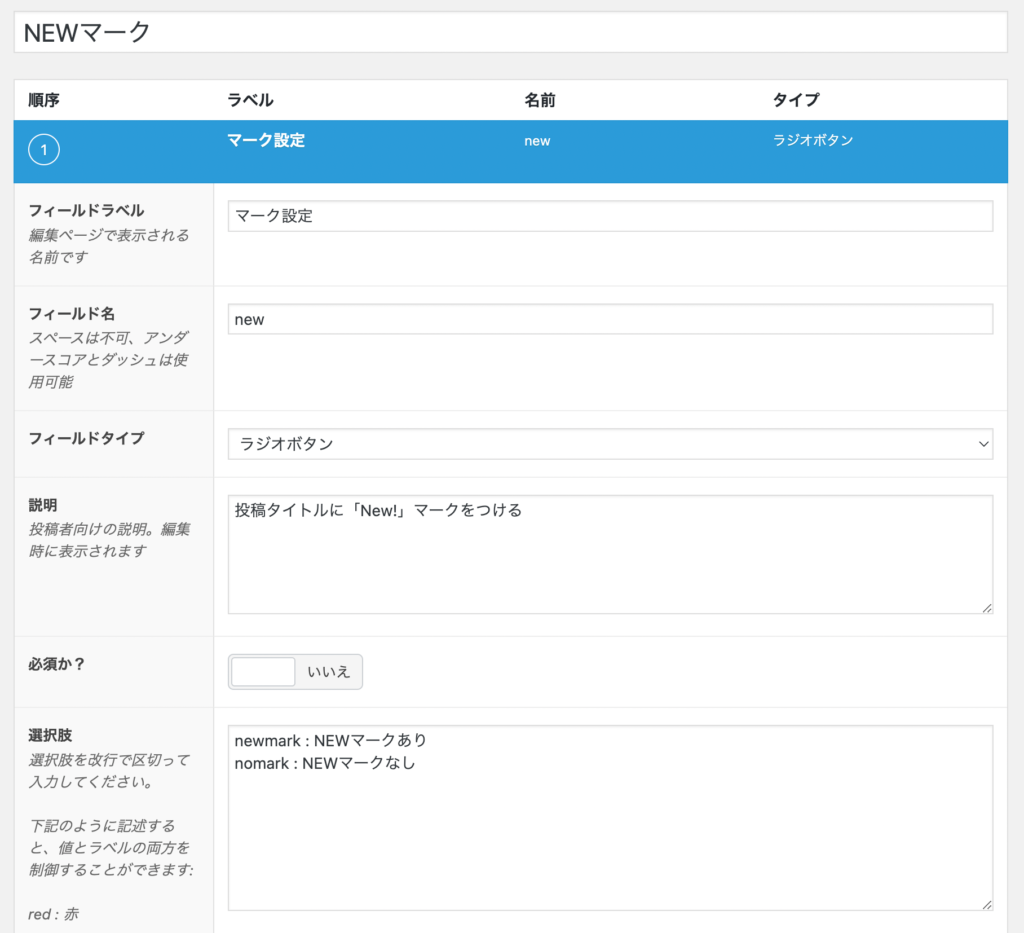
「フィールドラベル」を「マーク設定」として、フィールドを追加します。それぞれの項目は下記のように設定します。
フィールド名:new
フィールドタイプ:ラジオボタン
説明:(任意で入力)
選択肢:
newmark : NEWマークあり
nomark : NEWマークなし

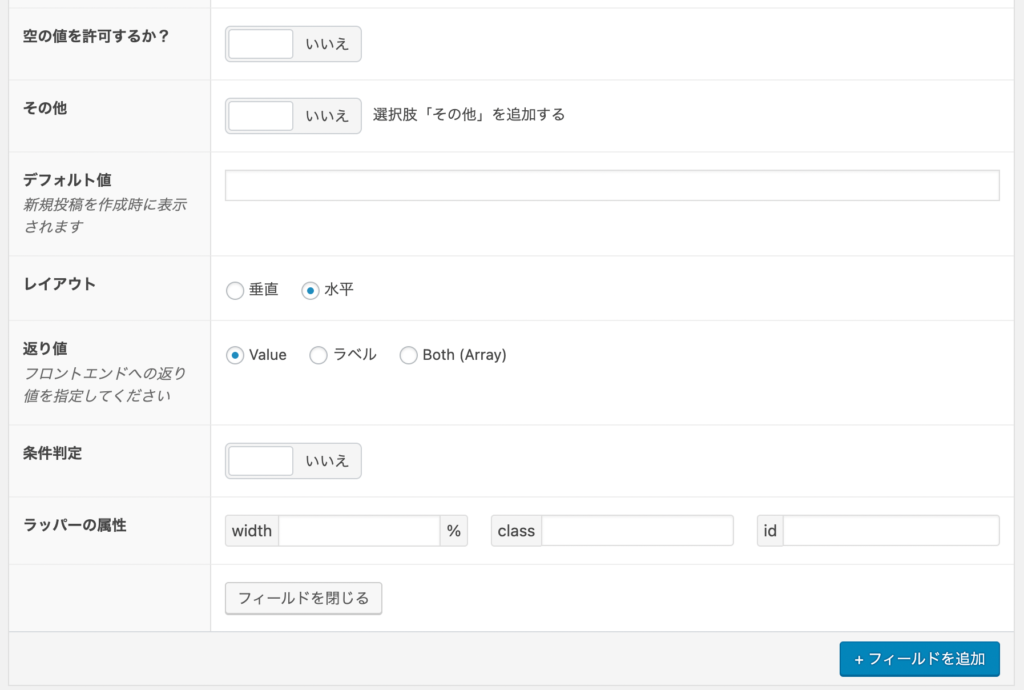
空の値を許可するか?:いいえ
その他:いいえ
デフォルト値:空欄のまま
レイアウト:水平
返り値:value
条件判定:いいえ
ラッパーの属性:空欄のまま

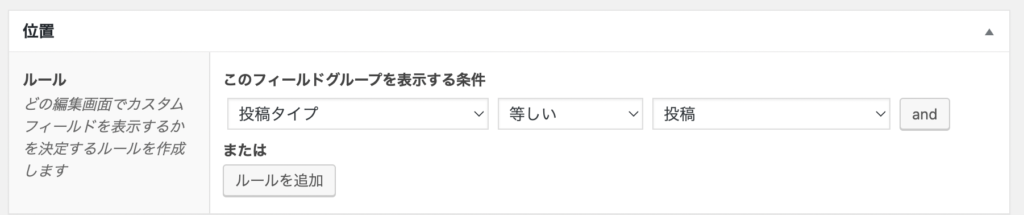
設定したラジオボタンを表示する対象を指定します。ここでは全投稿で表示されるように設定しましたが、目的に合わせてカテゴリーや投稿タイプを設定してください。

最後に、投稿画面でのカスタムフィールド(ラジオボタン)の表示位置などを設定しておきます。
「高(タイトルの後)」として、タイトル入力欄のすぐ後にラジオボタンが表示されるように設定しました。

(2) 投稿画面を確認する
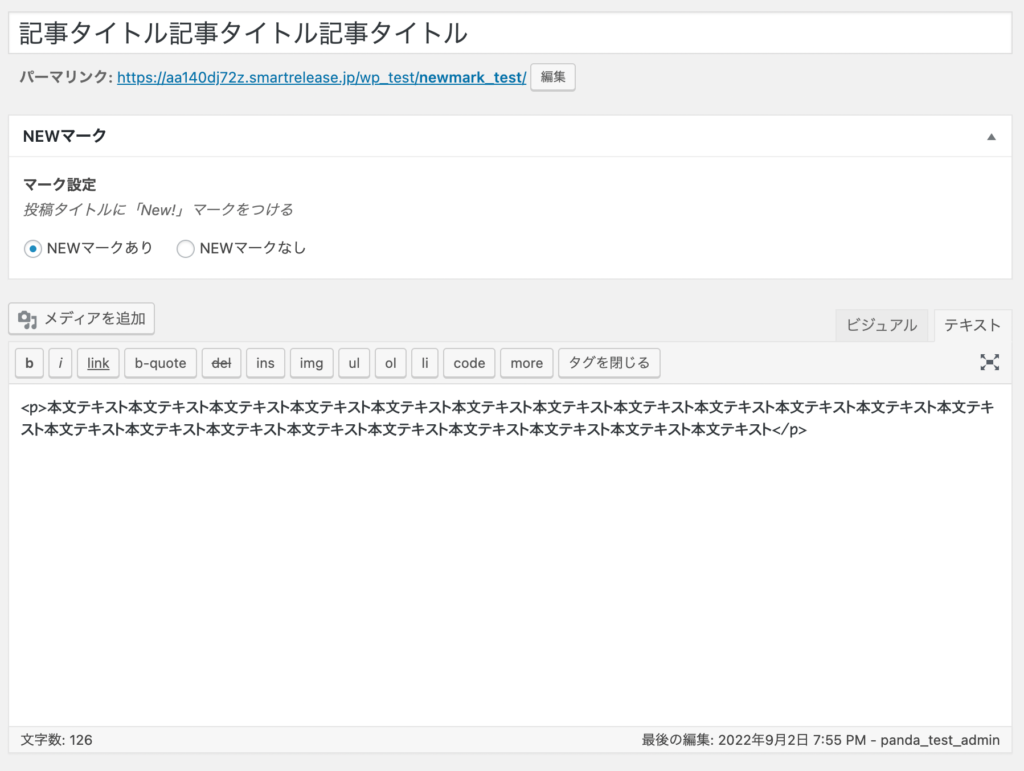
新規投稿画面を確認すると、タイトルのすぐ後にマークの表示/非表示を切り替えるラジオボタンが追加されたことが確認できます。
記事のタイトルや本文を入力して、投稿を「公開」します。

(3) テーマファイルで条件分岐を設定する
ラジオボタンの選択結果がマークの表示・非表示として反映されるように、テーマファイルを編集します。
マークを表示したい箇所に、下記のコードを挿入します。
<?php if( get_field('new') === "newmark"): ?>
<p class="new_mark">NEW!</p> //「NEWマークあり」を選択したときの表示
<?php elseif( get_field('new') === "nomark"): ?>
//「NEWマークなし」を選択したときの表示(この例では空欄)
<?php endif; ?>「NEWマークあり」が選択されたとき、class=”new_mark”で文字列「NEW!が表示される結果になり、「NEWマークなし」が選択された場合は、何も表示されない状態になります。
class=”new_mark”のCSSも記述しておきましょう。
p.new_mark {
display:inline-block;
background-color:#ff6600;
color:#fff;
margin:0 0 4px 0;
padding: 6px 12px;
border-radius:6px;
font-size: 14px;
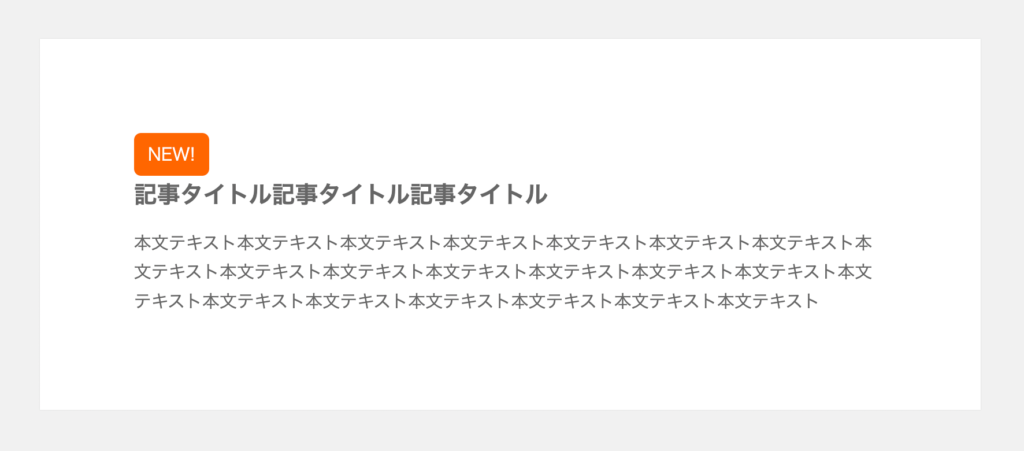
}これで、「NEWマークあり」のラジオボタンを選択したときには、次のように表示されるようになります。